在移动端Web项目开发中,我们往往需要用到一些小图标,比如搜索,返回,小菜单,小箭头等等。。这如果还用切图你就OUT了。。
而这时CSS3提供的字体图标无疑是我们最好的选择,它就像字体一样,可以设置大小,颜色等样式,美滋滋。
而阿里巴巴矢量图标库 ,各个设计师们为我们制作了海量的小图标,任君选择 截至目前2017.12.8日 已经拥有了约185万个图标
链接:http://www.iconfont.cn/
好了,进入正题。
第一步:打开上述链接 ,进入图标库,哦对了,还得登陆,然后在图标库右上方的搜索栏,搜索你的项目需要的、或者你想要的小图标。
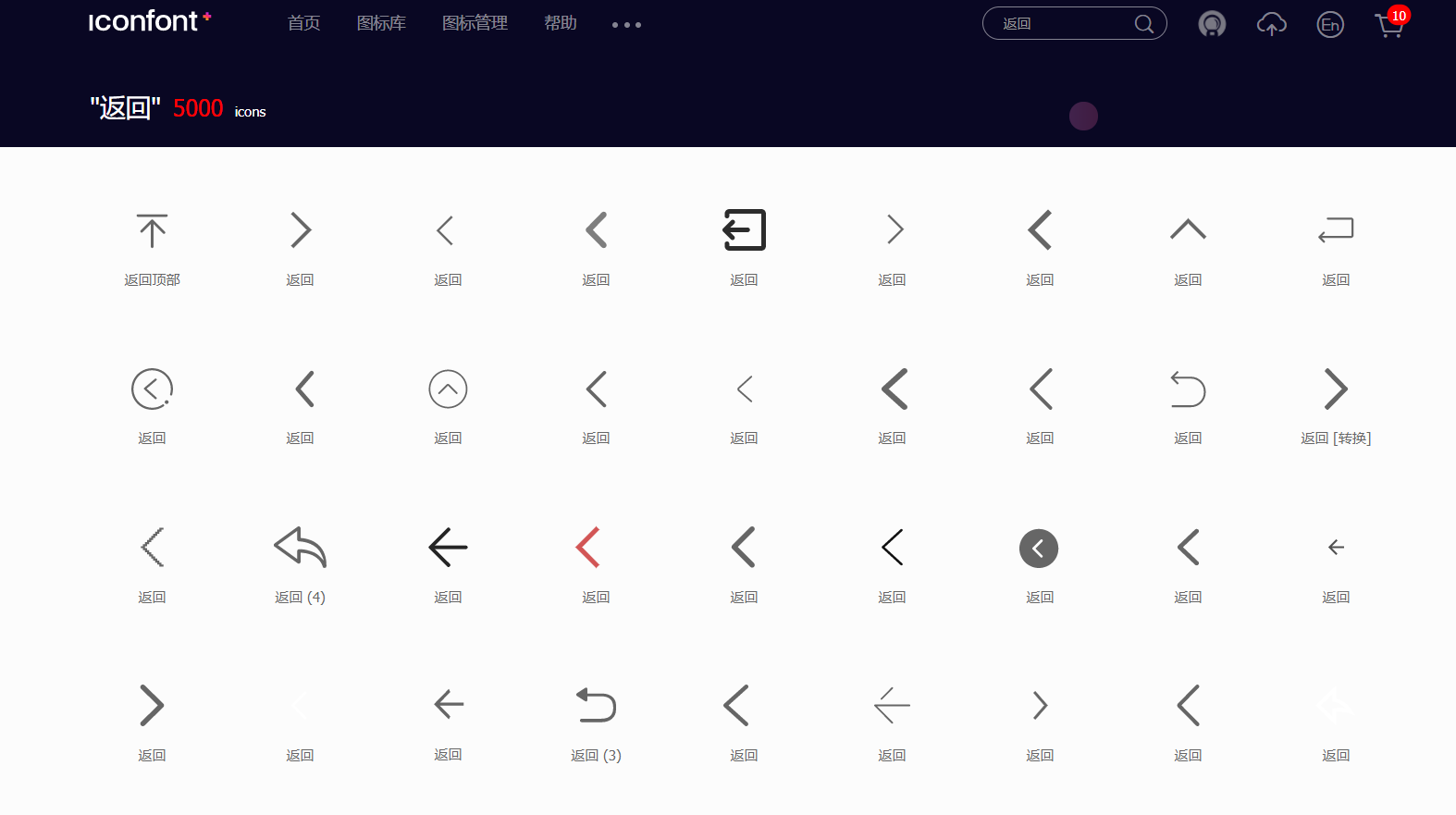
比如我需要 “搜索”、“返回”、“删除”、“小菜单”这些图标。那么在搜索栏输入一个“返回”,将会出现以下界面

当然。这还只是一部分。5000个返回的小图标任你选择。
第二步:如果你需要其中一个,鼠标选中,添加入库。 此时,你的购物车中就有了这个小图标。
此时,你的购物车中就有了这个小图标。
然后,你可以再挑选其他的 ,跟逛淘宝一样,把需要的加入你的购物车。
第三步:你觉得够了,那么就可以结账了,哈哈哈。打开购物车。选择下载代码。

这时,就把你刚才挑选的字体图标都下到本地了。
第四步:解压文件,得到以下目录文件:
这个是iconfont为我们打包的一个刚才的图标文件 也就是你的快递到了。可以打开包裹(demo)看看啊哈哈。
第五步:把字体图标文件放入你的项目目录。在项目目录下面建一个fonts文件夹,把上图的最后5个文件拷贝进去。
第六步:在你的html中引入iconfont.css。然后给需要图标的地方加一个 <i class="icon iconfont icon-fanhui"></i>
改一下类名,相信你已经都懂了。。